因為沒時間加上懶,所以暫時不想設計自己的BLOG
不過套用固有的版型又無法滿意,所以使用最接近需求的版型來做微調
順便,簡介一下CSS語法修改的方法,我這裡要借助DW,dreamweaver 網頁編輯程式
基本上,CSS就是網頁穿的衣服
像我這樣不是要重做一件的話,要改是很快的
唯一的麻煩在於衣櫃不是你指定的,要找出放衣服的衣櫃很麻煩,所以分享一個簡單的CSS分析方法
學會怎麼分析BLOG 的CSS結構,以後不管是無名、痞客或是BLOGER就都可以輕髮的修改啦
CSS的語法架構大約是長這樣
由一個樣式名(.title)+一組包含框 {}
中間有許多項目屬性的參數指定用;來分隔
.title {
font-size:12px;
font-family:arial, Century Gothic;
line-height: 160%;
background:#e9faff url(http://p4.p.pixnet.net/albums/userpics/4/5/420045/49dacf25b7d67.png) left top repeat-x;
}
上面那段語法翻譯成中文就是
樣式衣櫃叫做 title 包括以下的衣服
字級是12。
字型是arial, Century Gothic。
行高是160%。
背景是顏色e9faff 圖片網址(http://p4.p.pixnet.net/albums/userpics/4/5/420045/49dacf25b7d67.png) 靠左 靠上 橫向重複。
以上
所以最簡單的修改方式就是,先把整個網頁抓下來XD
在要改的網頁按最上方的檔案>另存新檔>完整
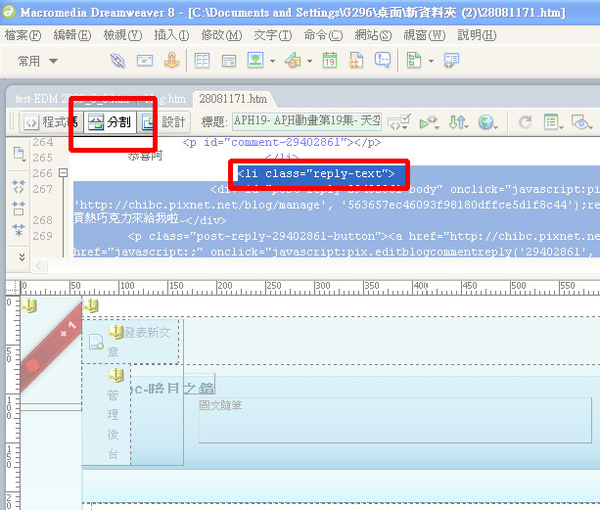
再來打開dreamweaver,切換到分割,也就是程式碼和網頁檢視各一半的地方
在下方的設計畫面中,移到想改的位置,就可以在程式碼的部分看到該段的語法
接下來,在想修改的地方往前找,尋找class="000000"
也就是樣式衣櫃=.0000,找出這個樣式
比如我要改,回覆的地方的圖,我在視窗裡點了之後,往回看程式的語法,就看到
<li class="reply-text"> ,這個 reply-text 就是這一段的CSS屬性衣櫃名
有可能是被<li>或是<div>之類的標籤包圍著,像<li class="000">或是<div class="000">
找到了之後就能開始下一步,正式的修改了
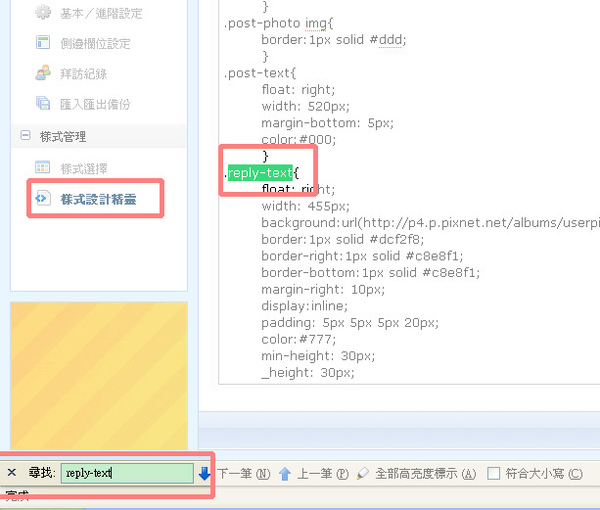
確定好要改的樣式叫什麼名字之後,回到BLOG的樣式設計後台
選擇樣式設計精靈,再用ctrl+f 找到CSS中那個樣式的名字
看到熟悉的 .reply-text了吧~
下面被{}包圍的部分就是整個區塊的指定樣式了
接下來就看你想改什麼囉~
CSS中屬性的指定方法是
項目 : 參數質值;
比如 color : #000000 ;
就等於,顏色 是 黑色 。結束
樣式衣櫃的名字可能有無限多(在設計網頁時是可以自己隨便取名的,在BLOG裡則是BLOG設計師已經取好名字了)
但是項目和參數值都是固定的(就像衣服的種類固定一樣 XD)
網路上有很多提供表可以查詢對照的地方
只要對照表上的項目,再參考這個項目可以附加的屬性,就能依自己的想法來設定BLOG的衣服囉~
比如你要改字的顏色、大小,你就去查設定字有哪幾種項目,他們有什麼屬性可以使用
你大概會找到font、text-align....之類的項目
然後會發現有幾種屬性可以使用,如:
font : 字型的名字; 翻成中文
字型是新細明體。
text-align: left; 翻成中文
字型對齊是靠左。
或是
border: red;,翻成中文就是
表格框線是紅色。
以此類推,就能設計屬於自己的BLOG囉~




 留言列表
留言列表